
Reference : https://angular.io/tutorial/toh-pt2
Angular
angular.io
일단 이전에 만든 페이지의 UI를 살짝 수정하고 계속 진행하겠습니다.
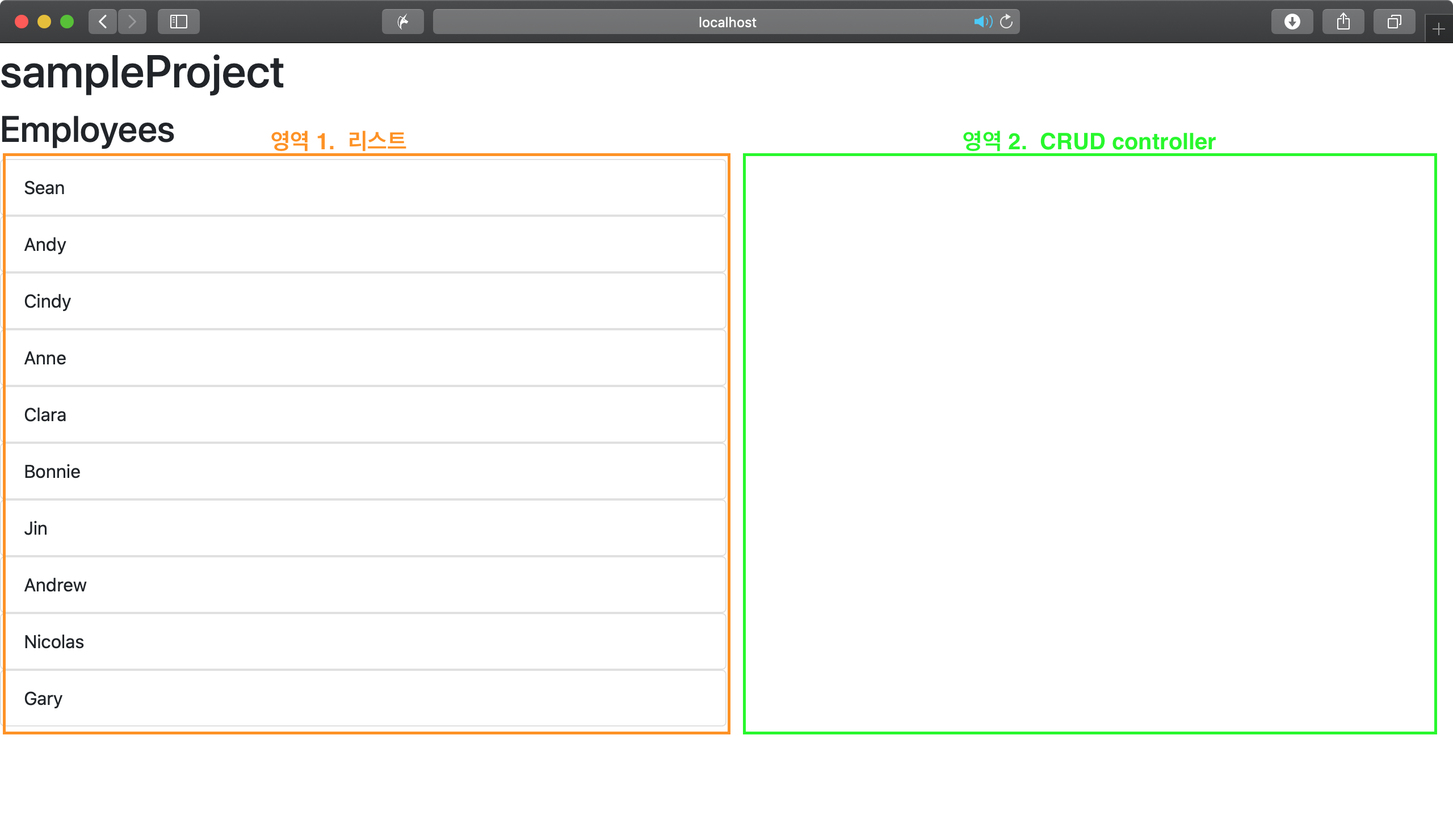
이는 페이지를 다음과 같이 구성하기 위함입니다 :

employees.component.css 파일 내용을 다음과 같이 수정합니다.
/* employees.component.css */
div.left {
width: 50%;
float: left;
box-sizing: border-box;
padding: 5px 5px 5px 5px;
}
div.right {
width: 50%;
float: right;
box-sizing: border-box;
padding: 5px 5px 5px 5px;
}
다음으로 employees.component.html 파일 내용을 다음과 같이 수정합니다.
<!-- employees.component.html -->
<h2>Employees</h2>
<div class="left">
<div class="list-group" *ngFor="let employee of employees">
<a class="list-group-item list-group-item-action">{{employee.name}}</a>
</div>
</div>
<div class="right">
</div>
페이지 구성을 위와 같이 마쳤다면 선택된 employee를 활용하기 위하여 다음과 같이 리스너를 설정합니다.
<!-- employees.component.html -->
<h2>Employees</h2>
<div class="left">
<div class="list-group" *ngFor="let employee of employees" (click)="onSelect(employee)">
<a class="list-group-item list-group-item-action">{{employee.name}}</a>
</div>
</div>
<div class="right">
</div>
리스너를 설정한 후 employees.component.ts 파일에 해당 함수를 추가합니다.
//employees.component.ts
import { Component, OnInit } from '@angular/core';
import { Employee } from './employee';
import { EMPLOYEES } from './employeeList';
@Component({
selector: 'app-employees',
templateUrl: './employees.component.html',
styleUrls: ['./employees.component.css']
})
export class EmployeesComponent implements OnInit {
employees: Employee[] = EMPLOYEES;
selectedEmployee: Employee; //ADDED!
constructor() { }
ngOnInit() {
}
onSelect(employee: Employee): void { //ADDED!
this.selectedEmployee = employee;
}
}
이 때, 어떤 항목도 선택하지 않았을 경우, 즉 selectedEmployee가 NULL인 경우의 오동작을 방지하기 위해 *ngIf 를 사용합니다.
또한 추후에 CRUD를 위해 form input 방식을 사용하여 디테일을 볼 수 있도록 작성하도록 하겠습니다.
Reference : https://getbootstrap.com/docs/4.4/components/forms/
Forms
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
getbootstrap.com
<!-- employees.component.html -->
<h2>Employees</h2>
<div class="left">
<div class="list-group" *ngFor="let employee of employees" (click)="onSelect(employee)">
<a class="list-group-item list-group-item-action">{{employee.name}}</a>
</div>
</div>
<div class="right" *ngIf="selectedEmployee">
<h2>{{selectedEmployee.name}}'s Detail</h2>
<form>
<div class="form-group row">
<label for="employeeID" class="col-sm-2 col-form-label">ID</label>
<div class="col-sm">
<input type="text" readonly class="form-control-plaintext" id="employeeID" value="{{selectedEmployee.id}}">
</div>
</div>
<div align="right">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
</div>
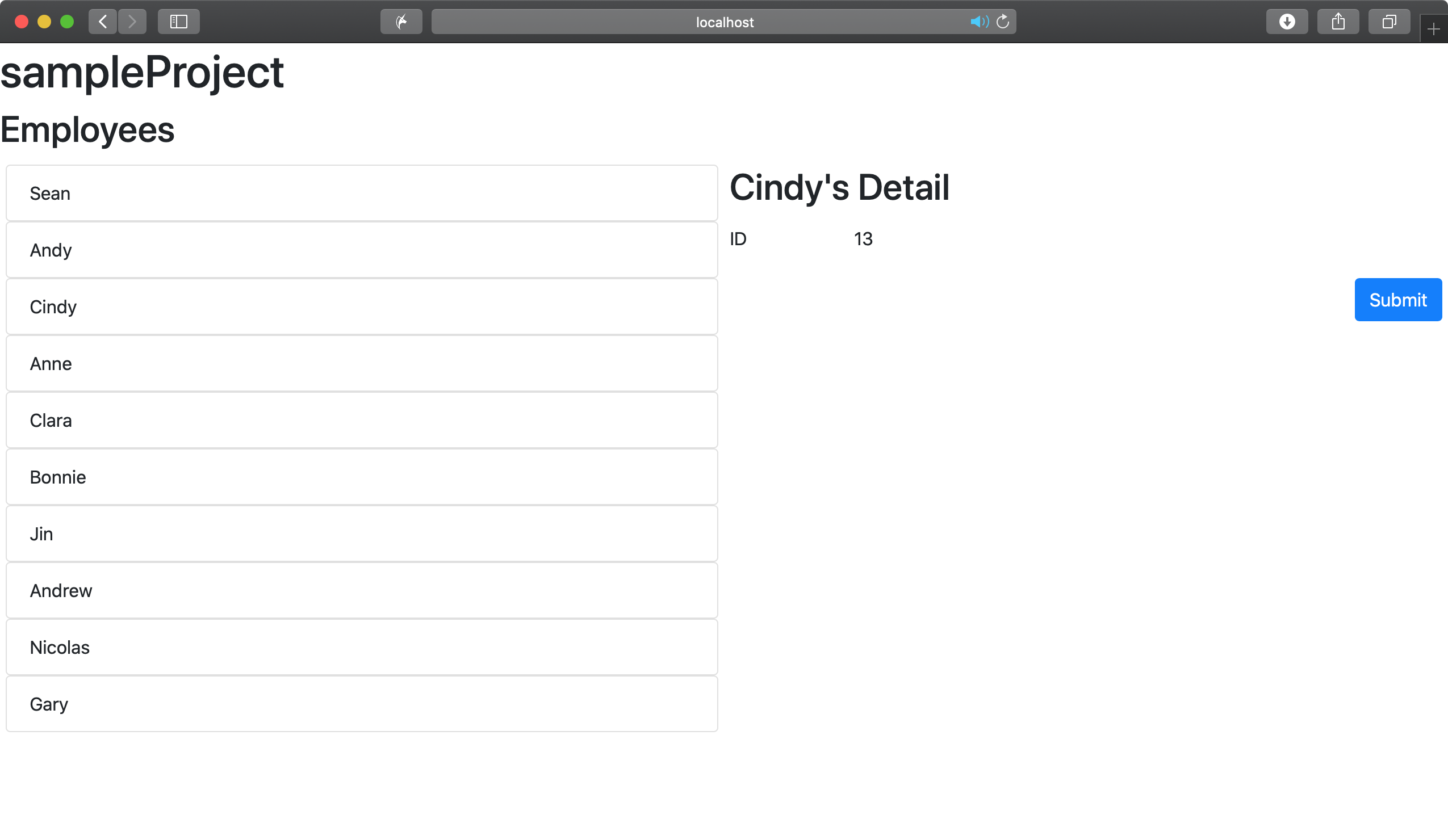
여기까지 진행했다면 다음과 같은 화면을 볼 수 있습니다.

리스트의 항목을 클릭하면 해당 항목과 관련된 정보가 오른쪽 영역에 나타남을 확인할 수 있습니다.
'Tech > Angular' 카테고리의 다른 글
| [Angular] 양방향 바인딩 (2-way binding) (0) | 2020.01.15 |
|---|---|
| [Angular] UI 작업, 라우팅 (routing-module) (0) | 2020.01.08 |
| [Angular] 부트스트랩 적용하기 (ng-bootstrap 사용) (0) | 2020.01.06 |
| [Angular] 리스트 생성, ngFor (0) | 2020.01.04 |
| [Angular] 컴포넌트 생성 및 클래스 정의하기 (0) | 2020.01.01 |



