반응형

이 블로그에는 티스토리 기본 스킨 중 하나인 Poster 스킨이 적용되어 있으며, 코드블럭의 하이라이팅을 위해 코드 문법 강조 플러그인(Syntex highlight)을 사용하고 있습니다.
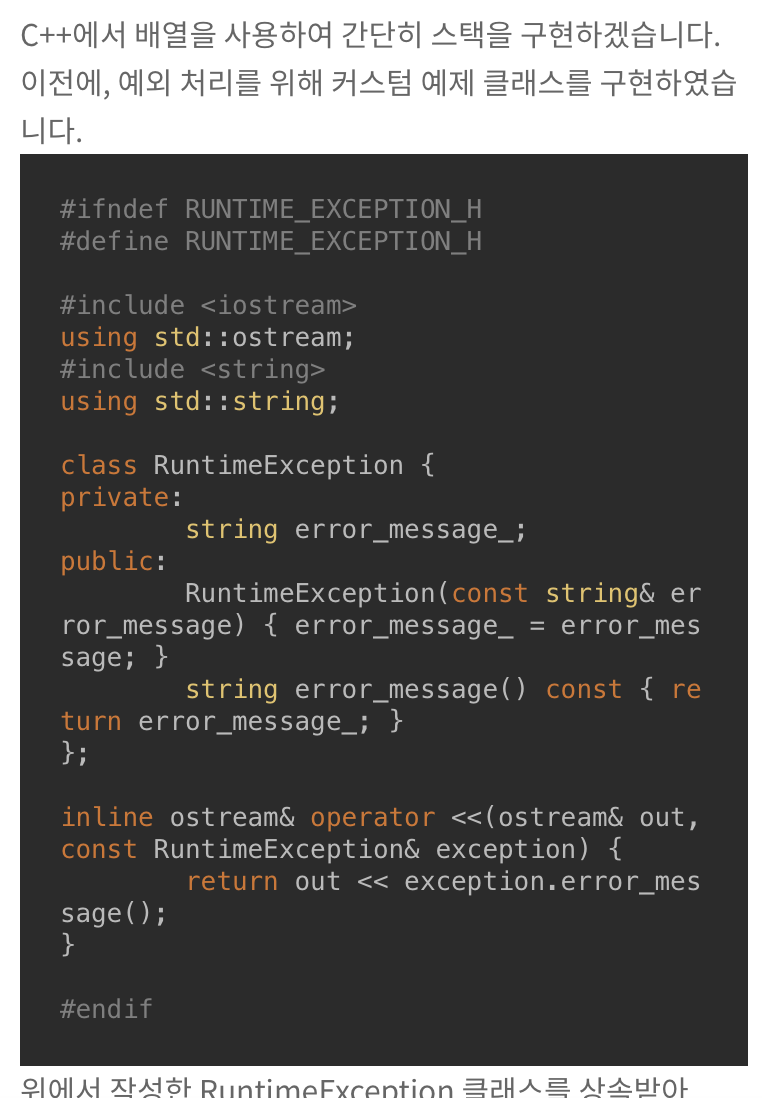
지난번에 작성한 글 [DS] 스택 - Stack (개념 및 배열로 스택 구현하기)의 코드를 모바일에서 리뷰하다가 코드가 자동으로 줄이 바뀌어 있는 것을 확인하였고, 다른 티스토리 블로그에서도 코드블럭 내의 소스코드가 자동으로 줄바뀜되어 가독성이 떨어지는 것을 확인할 수 있었습니다.

모바일에서 가장 큰 점유율을 가지는 크롬 브라우저와 사파리 브라우저 모두에서 가로 스크롤링을 지원하기 위하여 스킨의 css를 편집하였습니다.


.entry-content hr 부분과 .entry-content pre code 부분을 다음과 같이 수정합니다.
.entry-content pre {
word-break:break-all;
white-space:pre-wrap;
/* word-wrap:break-word; */
}
.entry-content pre code {
padding: 20px;
white-space: pre;
overflow-x: auto;
-webkit-overflow-scrolling:touch;
}그러면 안드로이드와 아이폰 모두에서 코드블럭 좌우 스크롤링이 가능한 것을 확인할 수 있습니다.
반응형
'Tech > Tips' 카테고리의 다른 글
| Sysbench를 활용한 mariaDB 벤치마크 (0) | 2020.05.05 |
|---|---|
| iOS 13.3.1 Firebase 연동 시 FBLpromises library not loaded 문제 해결법 (0) | 2020.02.16 |
| CentOS 8에서 Docker CE 설치하기 (0) | 2020.01.29 |
| 맥에서 VS code로 C/C++ 빌드, 실행 개발 환경설정 (44) | 2020.01.09 |
| 맥에서 HEIC 이미지 JPG로 쉽게 변환하기 (6) | 2020.01.08 |



